-
Par Lockpine le 13 Avril 2014 à 14:12
Code à mettre dans la partie CSS.
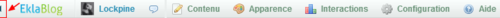
Vous voyez la petite flèche dans la menubarre ? Celle-là :
Et ben, il est possible de l'enlever avec ce code :
#menubar_hide {
width: 0px;
}Maintenant, on peut faire la même chose pour les intersections qu'il y a entre chaque liens. C'est-à-dire ça :
Pour enlever ces intersections, il suffit de mettre ce code :
#menubar_section_content {
background-image: none;
}
#menubar_section_appearance {
background-image: none;
}
#menubar_section_interactions {
background-image: none;
}
#menubar_section_manage {
background-image: none;
}
#menubar_section_account {
background-image: none;
}
#menubar_notifications {
background-image: none;
}
#menubar_signin {
background-image: none;
}
.menubar_button {
background-image: none;
} 5 commentaires
5 commentaires
-
Par Lockpine le 26 Avril 2014 à 11:44
Code à mettre dans la partie HTML.
Remplacer TEXTE parce ce que vous voulez indiquer.
Le X indique la vitesse de défilement du texte.
Remplacer DIRECTION par left pour la gauche, right pour la droite, up pour le haut et down pour le bas.
<marquee direction="DIRECTION" scrollamount="X" >TEXTE</marquee>Exemple :
 6 commentaires
6 commentaires
-
Par Lockpine le 18 Avril 2015 à 12:43
Code à mettre dans la partie CSS.
Il faut remplacer URL DE L'IMAGE par l'url de votre curseur.
Ce code permet d'avoir un curseur qui ne change pas au survol d'un lien.
body, a:hover {
cursor:url(URL DE L'IMAGE), progress !important;
}Alors, que pour ce code, votre curseur redevient la souris par défaut quand vous survolez un lien. Je vous conseille d'utiliser ce 2e code qui est plus pratique.
HTML,BODY {
cursor:url(URL DE L'IMAGE), auto;
} votre commentaire
votre commentaire
-
Par Lockpine le 27 Juin 2015 à 10:30
Code à mettre dans la partie CSS.
- HEADER -
Il faut remplacer URL DE L'IMAGE par l'url de votre header.
Il faut remplacer le X par la taille de la hauteur de votre header.
#header {
height:Xpx;
background:transparent url(URL DE L'IMAGE)center top no-repeat;
}- FOND -
Il faut remplacer URL DE L'IMAGE par l'url de votre fond.
#body {
background-image: url(URL DE L'IMAGE);
background-repeat: repeat fixed;
background-attachment: fixed;
} 7 commentaires
7 commentaires
-
Par Lockpine le 29 Juillet 2015 à 14:40
Code à mettre dans la partie CSS.
Le X indique la taille de la bordure du cadre.
Remplacer COLOR par les codes de couleurs ou les noms des couleurs en anglais par la couleur de votre choix.
La première ligne correspond à la bordure du cardre. Le X correspond à la largueur du bord. La deuxième ligne correspond à la couleur du fond. La troisième ligne correspond à la couleur du texte et la dernière ligne correspond à l'opacité du cadre.
Vous pouvez changer l'opacité. Elle va de 0 à 1.
#help_bubble {
border: Xpx solid COLOR;
background-color: COLOR;
color: COLOR;
opacity: 0.80;
} 1 commentaire
1 commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Purpel in the face


 23 ans
23 ans